Table of Contents
scaledMatrix - Flexible, mobile friendly NPS style matrix
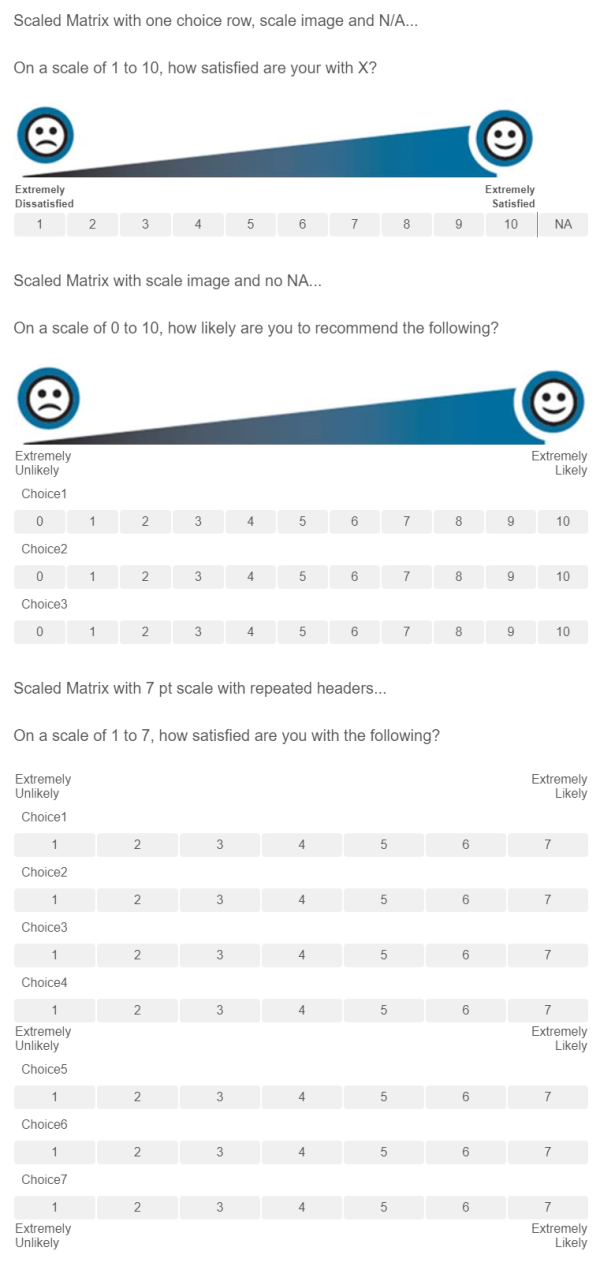
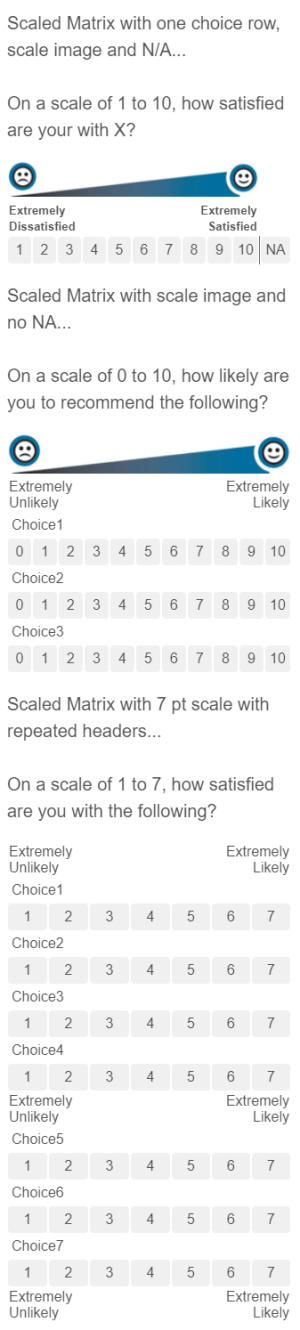
The scaledMatrix function formats a likert matrix question in variety of ways. A scaled matrix is similar to an NPS question where the scale is anchored on the ends and the choices are numbered. Like an NPS question, the scaled matrix format works well on both desktop and smartphones. The function should only be used with “Classic” layout.
Functionality includes:
- Option for formatting single row matrix questions
- Option for formatting one or more 'NA', 'Not sure' etc. columns including width and format of divider
- Options for repeating headers in middle or on bottom
- Supports scale images
- Supports middle labels, not just end labels (unlike NPS question)
- Supports choice groups
- Optionally control width of scale labels
- Optionally add and format scale dividers
- Compatible with matrixHighlightUnanswered
Desktop Examples
Mobile Examples (same questions as above)
This function is available for a reasonable fee. Contact TomG on the Qualtrics Community to learn more.
Set-up Instructions
Survey Header
Add the scaledMatrix function to the survey header to make it available to any question in the survey. Go to Look & Feel → General → Header edit → ![]() and paste the provided scaledMatrix function JS:
and paste the provided scaledMatrix function JS:
<script>/*Paste scaledMatrix function JS here*/</script>
Alternatively, paste the scaledMatrix function JS into a question's JS outside the existing Qualtrics functions to make it available to questions on the page.
Matrix Question
Question Settings
Set the following single choice Likert Matrix options:
- Uncheck Mobile Friendly
- Check Position Text Above
Question JavaScript
Add JS to call the scaledMatrix function to apply it to the Likert Matrix question as follows:
Qualtrics.SurveyEngine.addOnload(function() {
scaledMatrix(this);
});
To override the default options, specify the desired options in the second function argument as an object. For example:
Qualtrics.SurveyEngine.addOnload(function() {
scaledMatrix(this,{NAcols:1,scaleLabels:["Extremely dissatisfied","Extremely satisfied"]});
});
Options
labelsBottom
labelsBottom specifies whether scale labels should be repeated on the bottom. Set to true to turn on bottom labels.
Default: false
labelsBottomMin
labelsBottomMin specifies the minimum number of rows before bottom scale labels will be displayed when labelsBottom is true.
Default: 3
labelsMiddle
labelsMiddle specifies how often middle repeat scale labels should be shown in number of rows. Setting to 0 (zero) turns middle labels off.
Default: 0
labelsTopHide
labelsTopHide specifies whether top scale labels should be hidden. Set to true to hide top scale labels.
Default: false
NAcols
NAcols specifies the number of 'NA', 'Not sure', etc. columns on the right side of the scale. When greater than 0 (zero), the position of the right scale anchor is adjusted.
Default: 0
NAdividerStyle
NAdividerStyle specifies the CSS style of the NA divider that separate the NA columns from the other answers when NAcols is greater than 0 (zero).
Default: : "1px solid #666666"
NAwidth
NAwidth is used to override the default width of NA columns to make them a different width that the other columns when NAcols is greater than 0 (zero). Specified as a percentage. Set to 0 (zero) to use default width.
Default: 0
oneChoiceSuppress
oneChoiceSuppress is used to suppress the row label display when the matrix has only one row. Set to true to suppress display of the row label.
Default: false
scaleDividers
scaleDividers is an array the specifies where dividers should be added to the scale. Specify the column number that dividers should be placed after.
Default: [] (no dividers)
scaleDividerStyle
scaleDividerStyle specifies the CSS style of the scale dividers when scaleDividers is specified.
Default: "1px solid #666666"
scaleImage
scaleImage specifies the url of the image that will be displayed above the scale.
Default: "" (none)
scaleLabels
scaleLabels is an array that specifies the scale labels.
Default: ["Extremely<br>Unlikely","Extremely<br>Likely"]
scaleLabelWidth
scaleLabelsWidths is an array that specifies the width of the scale labels. For example: [“30%”,“40%”,“30%”]. If provided it must match the number of scaleLabels. Setting to [] (blank) auto-calculates the widths.
Default: [] (blank)